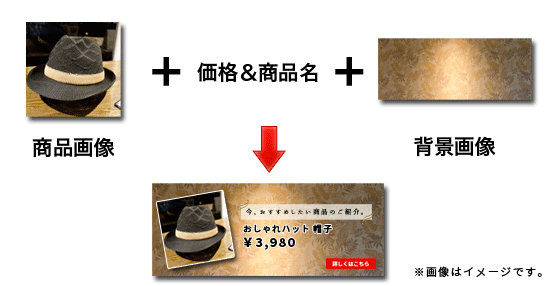
· 今回はこの「縦帯バナー」を、左端と右端両方に貼り付けてみます! 画像を用意します こんな感じのやつですね。 (ogaRiaサービス「オガリアデザイン」では様々な企画に対応した縦帯バナー素材をご提供しています!詳しくはこちら。) 推奨サイズ ・幅80px2801 · 2801 · 使いたいバナーをクリックすると新しいタブでバナー画像が開きますので、下記のように、アドレスバーに記載されているurlを右クリックでコピーします。 ツールの「バナー画像url」欄に、右クリックで貼り付けを行います。 htmlコードを生成する · バナーはIMGタグで表示できます。 まず、表示したいバナーがよそのサイトの物でしたら、ダウンロードしてきてください。 画像の上で右クリック→名前を付けて保存です。 そして でバナーを表示し でリンクが張れます。 例えば、バナーがそれを表示するHTMLと同じ場所にあり、名前が

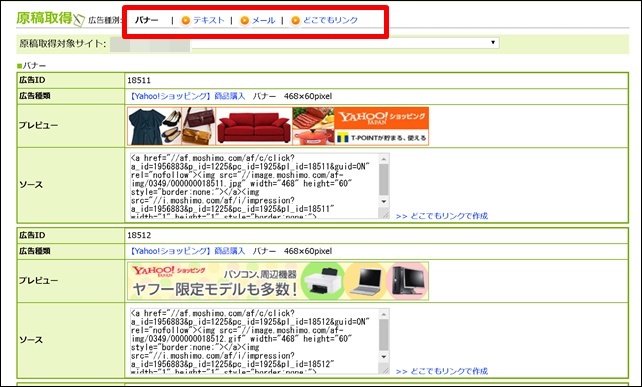
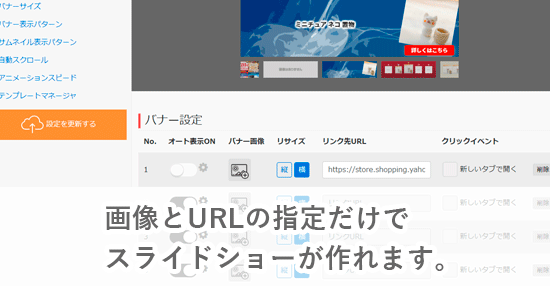
バナースペース ツールマニュアル Yahoo ショッピング
ヤフーショッピング バナー 貼り方
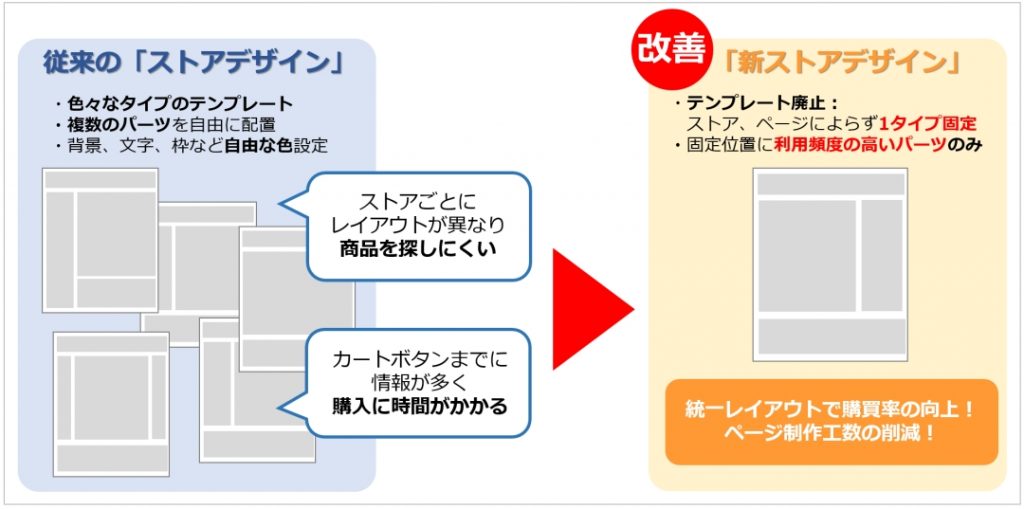
ヤフーショッピング バナー 貼り方-ヤフーショッピング ストア構築・バナー・デザイン作成サービス詳細 新規出店ストア構築/リニューアルサービス 新規出店に伴うストア構築やストアリニューアルのお手伝いをさせていただきます。3007 · 新ストアデザイン対応の手順(1)基本的な流れと看板の設定 21年2月更新 21年1月27日に、 Yahoo!ショッピングのパソコン版ページのデザイン(レイアウト)が商品ページ・トップページ・カテゴリページの全てで変更 になりました。 ※トリプルで作ったページは除く。 ※パソコン版のページのみで、スマートフォンとアプリのページは変更がありません




Yahoo ショッピングでポイント払いすると10 以上還元されるキャンペーンを実施中 バナーデザイン キャンペーンバナー バナー
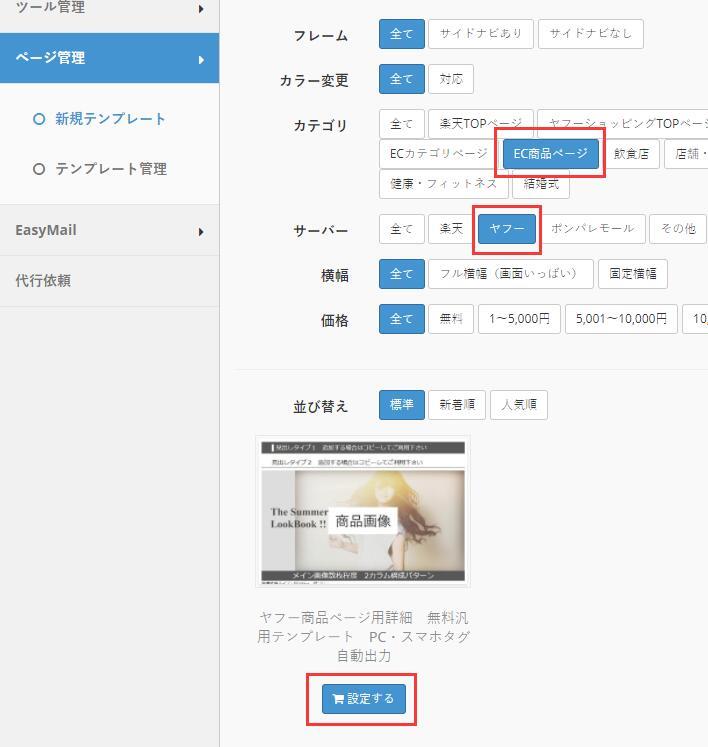
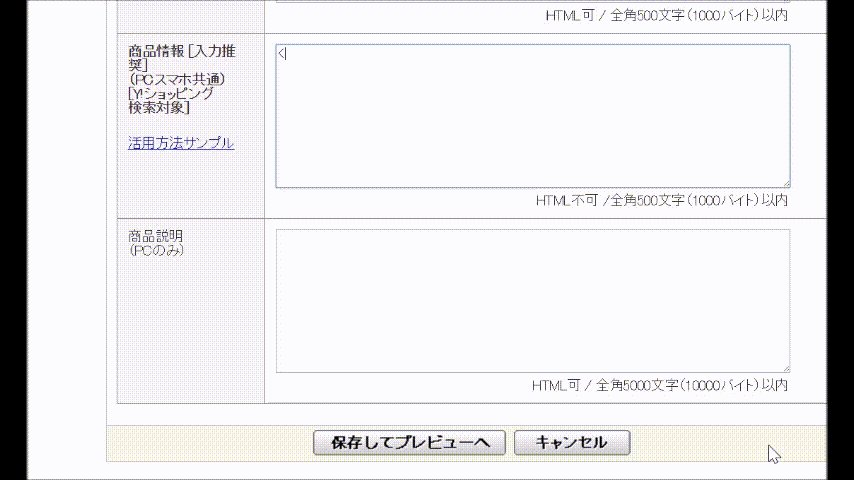
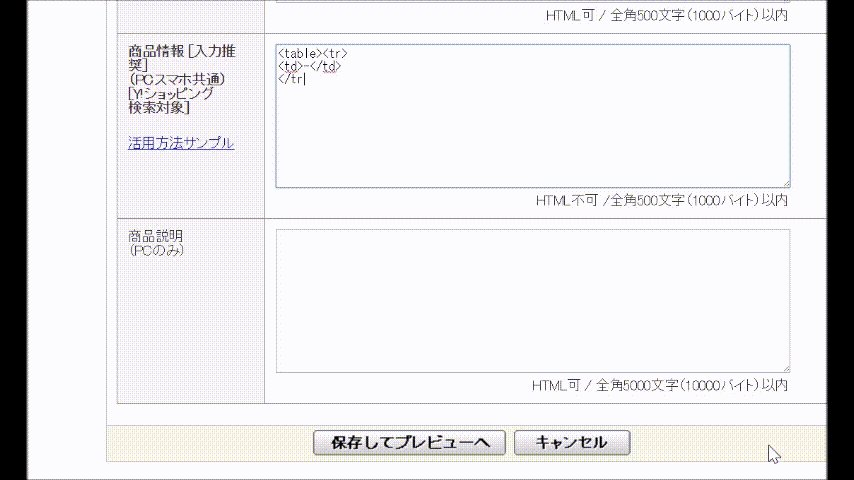
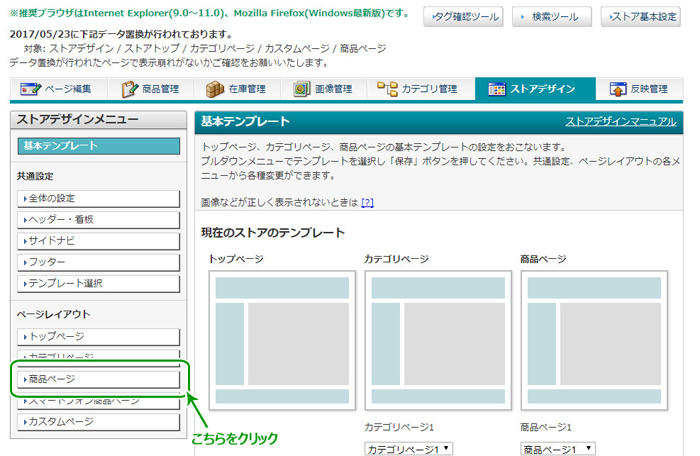
· 商品ページに共通でバナーを設置する方法 まず、ストアクリエーターPROにログインしてください。 ( ログインの仕方はこちらの記事をご確認ください。 ) ツールメニューのストア構築の中のストアデザインをクリックします。 左側にあるストアデザインメニューの中のページレイアウトの商品ページを選択します。 編集をするテンプレートを選択して · Yahooショッピング内店舗で設置するバナーに関して (HTMLに詳しい方求む) Yahooショッピング内店舗に下記のバナーを設置したいです。 HTML詳しい方回答お待ちしております。 ①帯縦バナー 参考サイト http//repoogariacom/yahootateobi1073html ページの横に設置するバナーです。 ※ただ上記サイトのものだとページの長さに合わせなければなりませんので、ヘッダー · 各枠内のスペースを調整する場合は、とします。 後は、枠の比率を変えたい場合は、全体を100%として、++としたり、としておいて、TDを0+0+100などとすることも可能です。 TABLEが使えればレイアウトはほぼいけそうです。
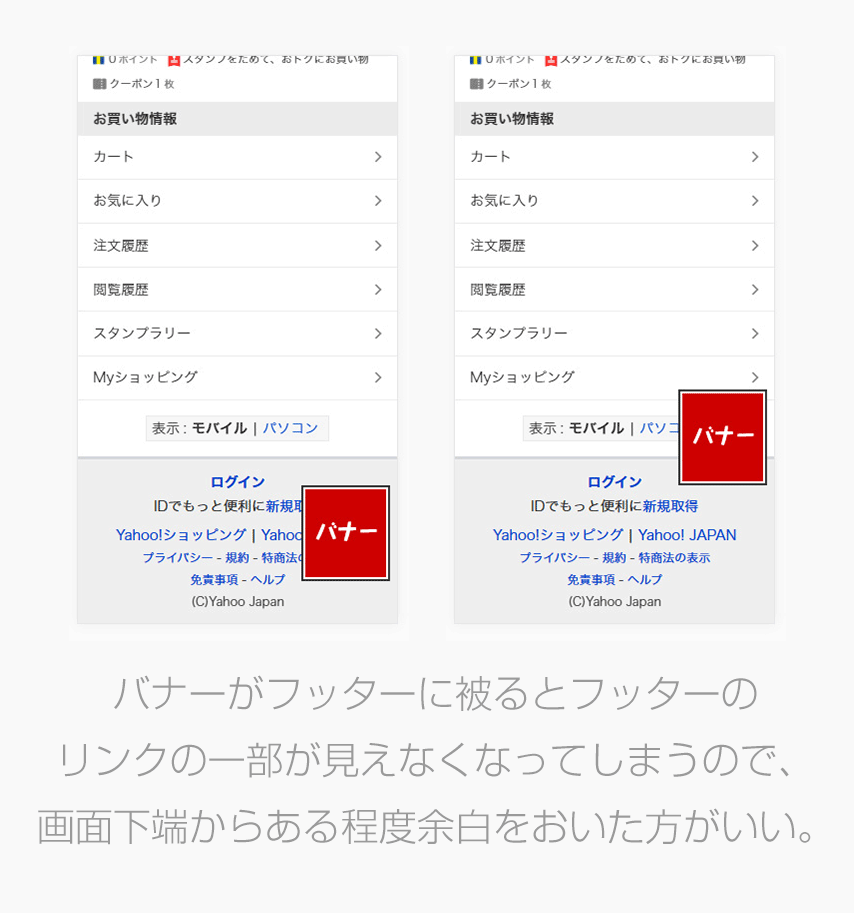
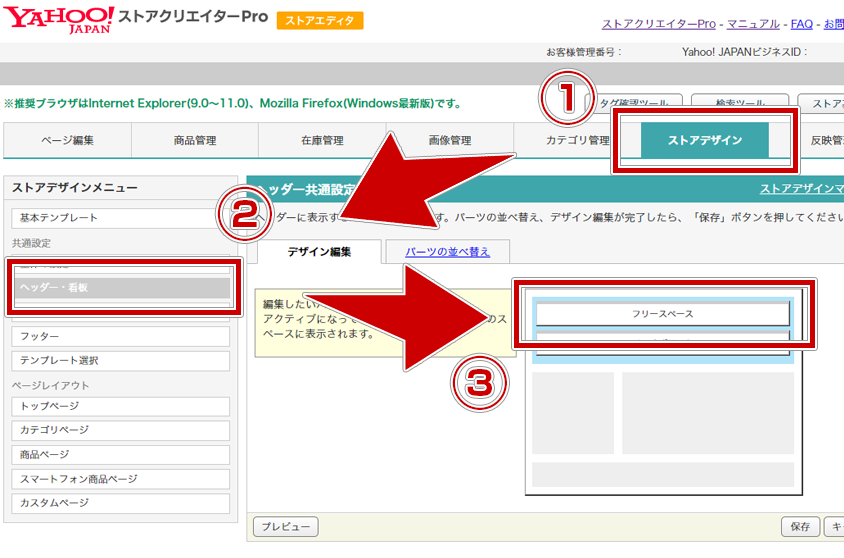
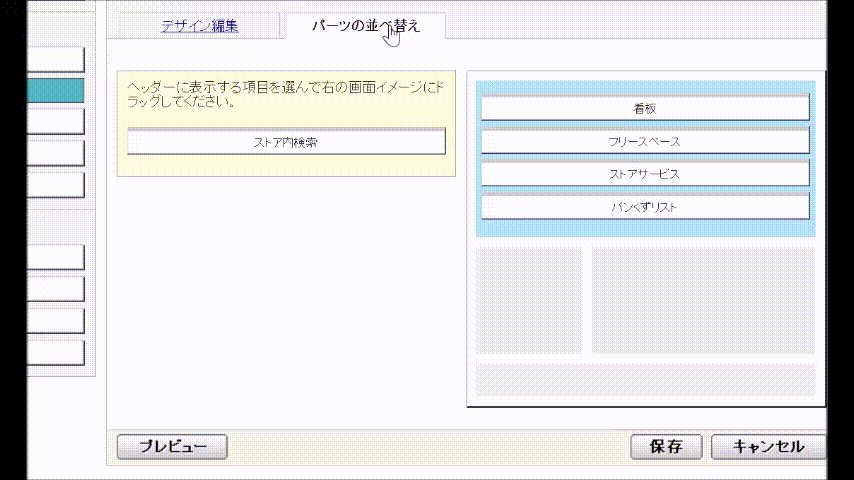
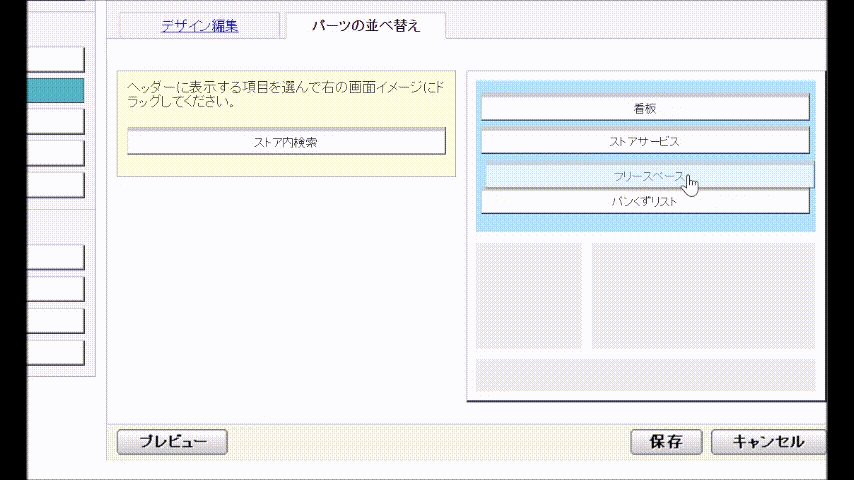
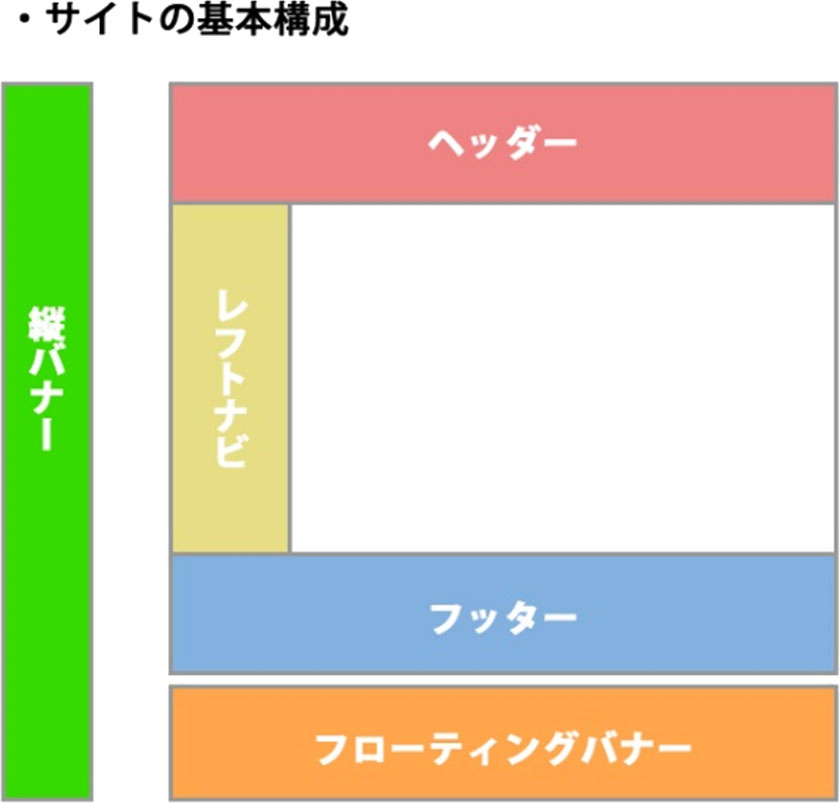
· · Yahoo!ショッピングにフローティングバナーを設置。 Yahoo!ショッピングの商品ページやカテゴリーページなどでフローティングバナーを置く方法を解説します。 フローティングバナーとは画面をスクロールしてもついてくるタブとかボタン風のバナーです。Yahoo!ストアマネージャー内貼付け箇所 ※追記 全ページ共通で表示が可能な「フリースペース」へ貼付けましょう。 例)レフトナビ「フリースペース」 Yahoo!ストアマネージャー > ストアデザイン > デザイン設定 に入ります。 レフトナビ内「フリースペース1」をクリックし、下部に表示される「フリースペース」枠内へHTMLを貼付けます。 ちなみにバナー作成の手順 一言にバナーと言っても、目的はいくつかあります。 カテゴリー用のバナーや、スペシャル企画のバナー、セール用バナー、アウトレット用バナー、季節のイベント用バナーなど。 目的別にデザインを決めて、素材を集めるのは当然ですが、ランディング先(クリックした時に開くページ)の用意もする必要があります。 バナーだけ作りゃいい
· このままでは、外部リンクを多用したサイトデザインは設定しにくいのが現実だろう。 リンクの例とすれば「 http//shoppingyahoocojp/stores/wrap/bouncerhtml?dest_path=/storeyahoohtml 」というように、「http//shoppingyahoocojp/stores/wrap/bouncerhtml?dest_path=」のあとに外部 · ヤフーショッピングの左右などの横サイドに縦バナーを貼る方法 ストアデザインのサイドナビを開き、 フリースペースに以下のソースを貼り付ければokです!バナー作成の大原則 バナーには必ずリンクが貼られます。 つまり、そのバナーをクリックした先に何らかのページが存在するわけです。 リンク先は、商品ページであったり、カテゴリーページであったり、あるいは、キャンペーン用の特別ページ(LP)であったりです。 リンク先のページが何であれ、バナーの機能として最低限満たさなければいけないのは




スマホ版 コピペするだけ Yahoo ショッピングにフロートバナーを表示させる方法 Ec通販運営マニュアル




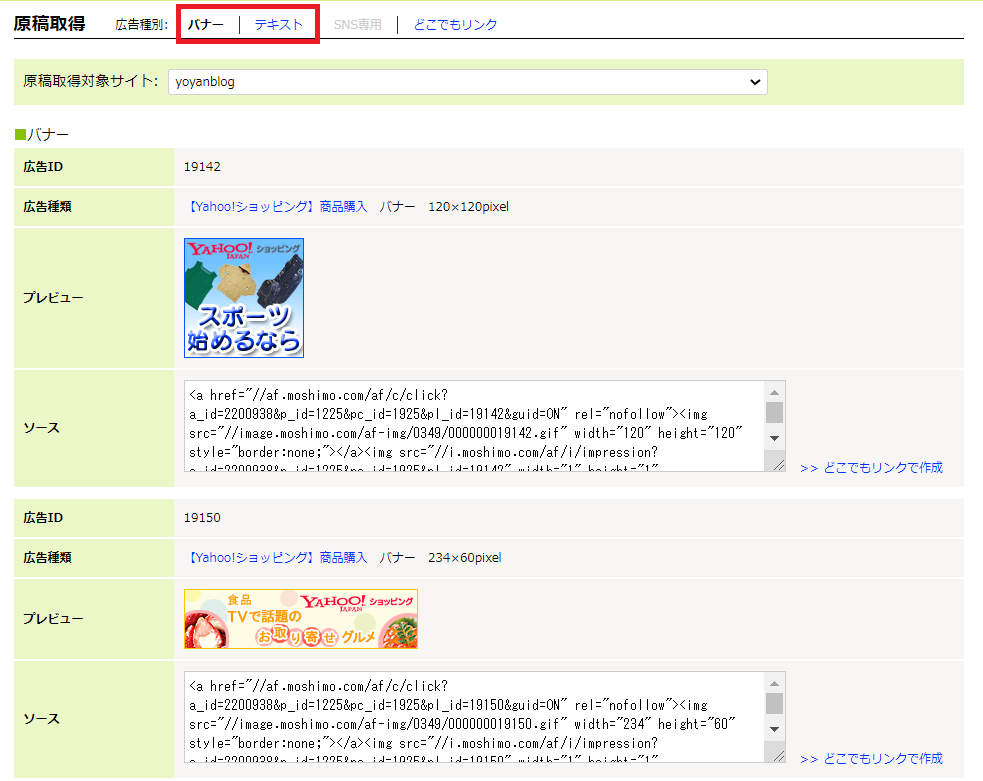
もしもアフィリエイトでヤフーショッピングの商品リンク 広告を貼る方法
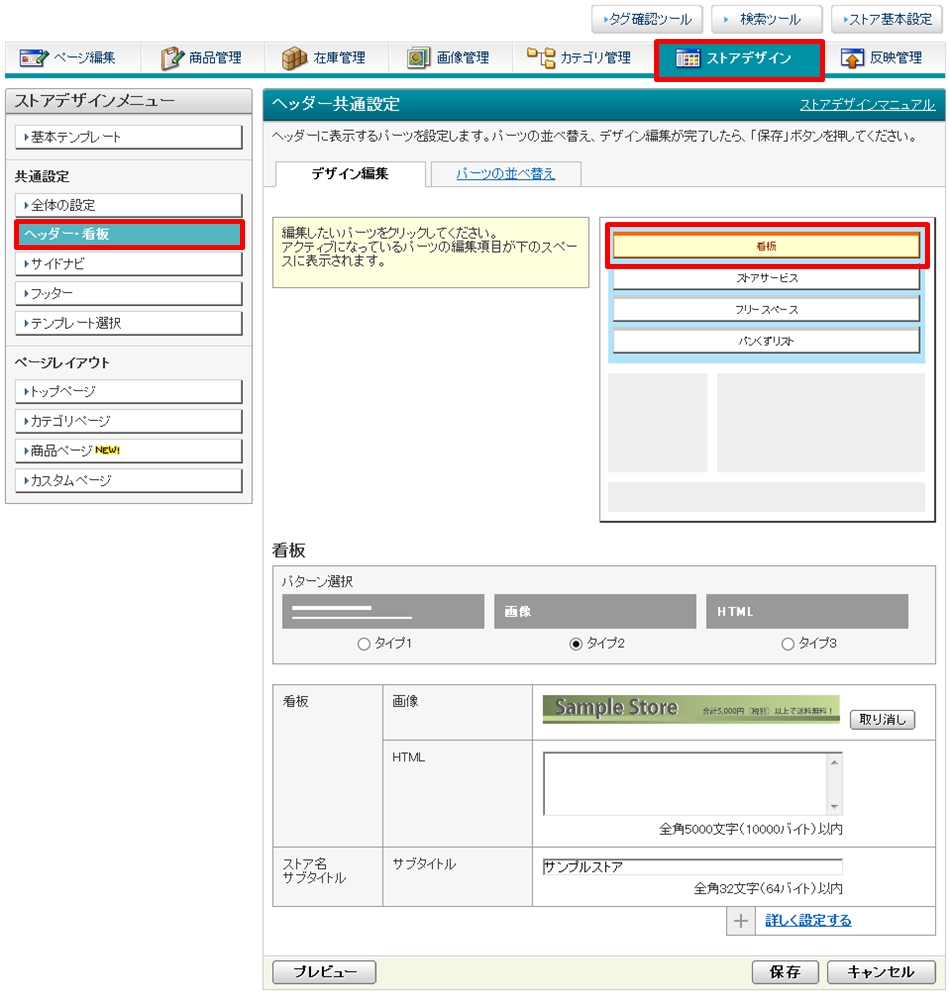
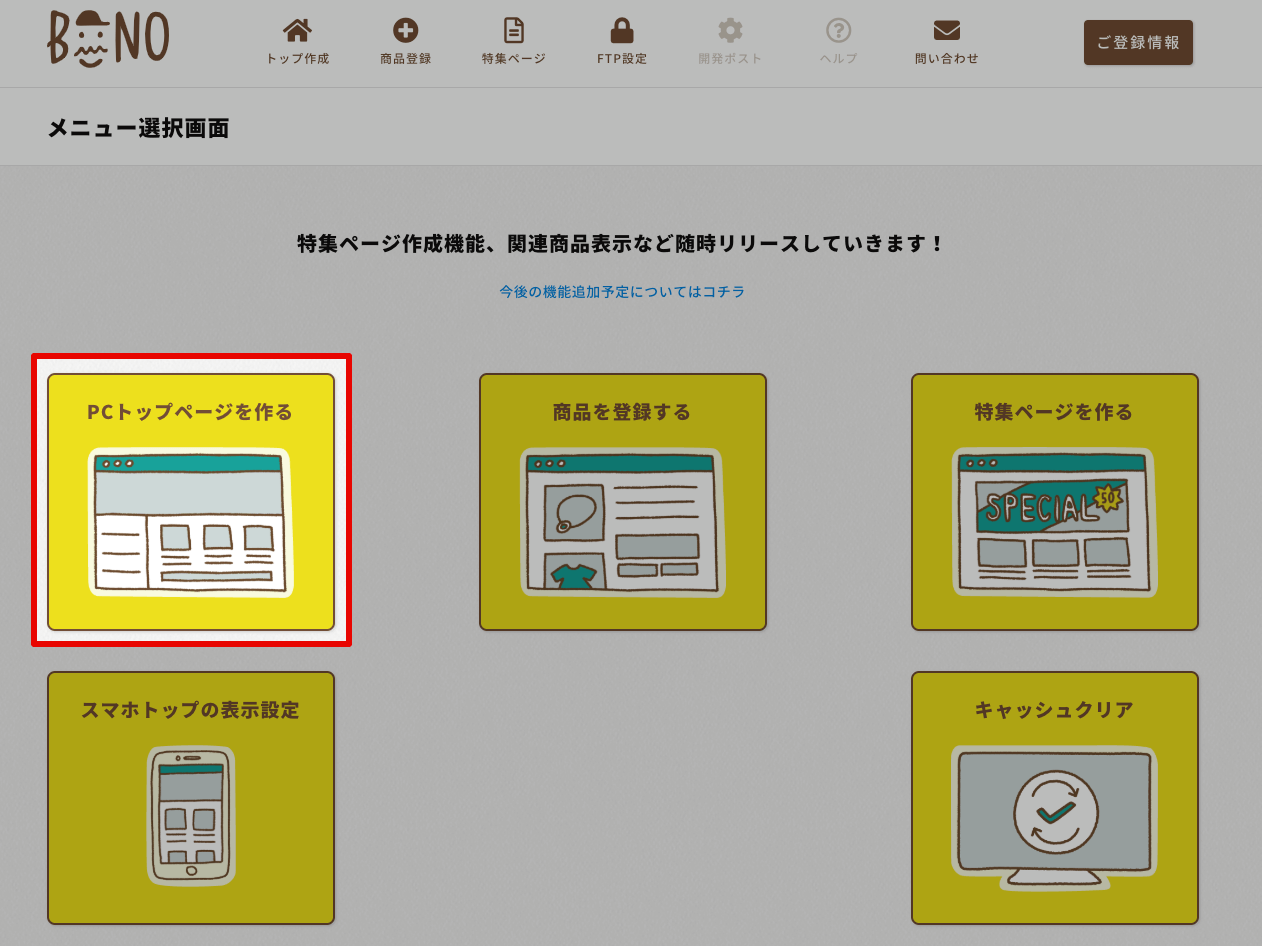
バナーのAltとして表示させる文字をテキスト文字(40バイト)以内で入力します。 バナー設定 遷移先URL バナーをクリックした際に遷移させるページのURLを入力します。入力できるURLはYahoo!ショッピングのURLのみです。 バナー設定 バナータイプ · · 実践講座 ホームページ・ビルダーや無料ツールを使ってトップページを作っていきましょう。 第1回 どうせならクリックされるバナーを作ろう (HPB) 第2回 バナー作成の手順 (HPB) 第3回 ストアサービスのリンクをボタン画像に変更する方法 (無料ツール版) 第4回 ヤフーストアの看板画像を作る方法 (無料ツール版) 第5回 サイドナビを画像に変更する方法 · PC用の看板画像の設定方法 管理画面(ストアクリエイター)にアクセスし、以下の場所から設定することが可能です。 1新ストアデザイン→2看板→3看板(HTML可) いーくま 旧デザインでは、画像やHTMLなどタイプを選んで設定できましたが、 新デザイン では仕様が変わり、画像を一枚設定するだけでもHTML等を使用する形になっています。 前半




おてがるツール Yahoo ショッピングsaleバナーを活用しよう Yahoo ショッピング成功ノウハウblog Yahoo ショッピング 出店者様向けお役立ち情報




楽天やyahoo が配布するイベントバナーや他社ツールのhtmlタグを貼り付けたい Biiino ビーノ ラボ 楽天市場ショップ向けページ制作ツール




ヤフショ5分講座 Yahoo ショッピングストア構築の方法 Eマガ




Yahoo ショッピングタグ貼り替え手順マニュアル ウルトラasp




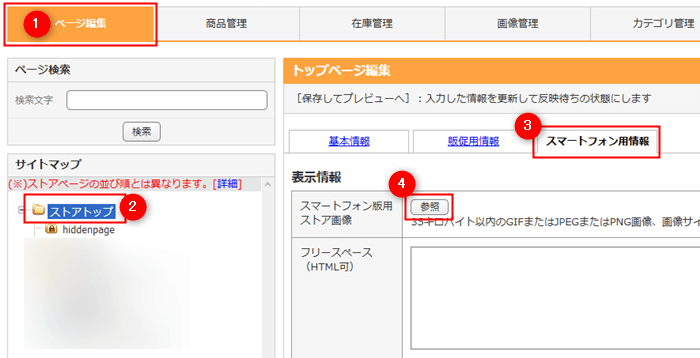
スマートフォン用サイトの編集 ヤフーショッピング作成講座




Yahoo ショッピング開店スタートパック5 店舗構築一式5万円




おてがるツール Yahoo ショッピングsaleバナーを活用しよう Yahoo ショッピング成功ノウハウblog Yahoo ショッピング 出店者様向けお役立ち情報




Cssでできる Yahoo ショッピングのページデザインをカスタマイズする方法




ヘッダーパーツ 看板 ツールマニュアル Yahoo ショッピング




Yahoo ショッピングで休業案内 ゴールデンウィーク 年末年始 お盆など を掲載すべき箇所 Ec革命




バナースペース ツールマニュアル Yahoo ショッピング




画像 Htmlの反映 マニュアル Smartpage ネットショップ




楽天とアマゾンとヤフーのアフィリエイトリンクを一緒に綺麗に貼る方法 楽しく気楽にコツコツと




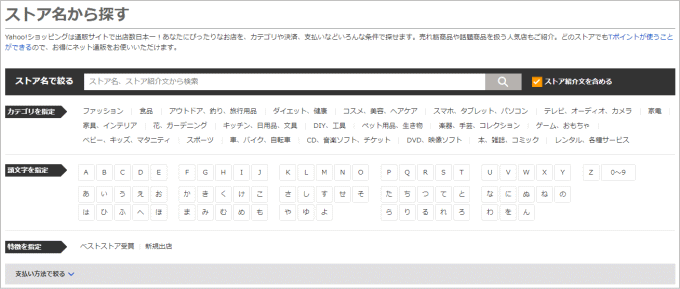
Yahoo ショッピングの店舗一覧からストアを探す方法




ヤフーショッピング ストアスタンプカード機能について ネットショップ運営代行 Ecコンサルなら株式会社スタイリスト




Yahoo ショッピング 新ストアデザイン の設定についてeasypage イージーページ




もしもアフィリエイトでヤフーショッピングの商品リンク 広告を貼る方法




画像 Htmlの反映 マニュアル Smartpage ネットショップ




画像 Htmlの反映 マニュアル Smartpage ネットショップ




Yahoo ショッピングタグ貼り替え手順マニュアル ウルトラasp




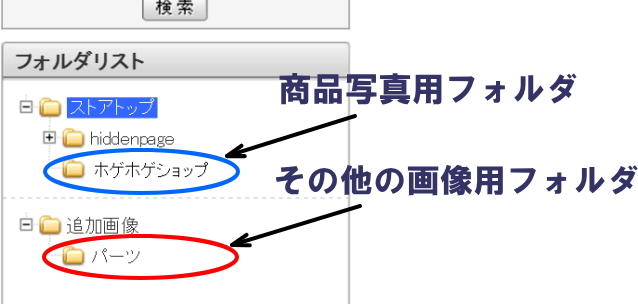
ヤフーショッピングの画像やhtml編集方法 ネットショップ開業運営中ブログ




ヤフーショッピングの看板サイズ と 作るときのポイント



楽天ページに左縦帯バナーも右縦帯バナーも貼る方法 楽天ショップを販売促進ノウハウで応援 Ogariaレポート オガレポ




バナースペース ツールマニュアル Yahoo ショッピング




Yahoo ショッピングで使えるhtmlタグ 共通版 前編 Yahoo ショッピング成功ノウハウblog Yahoo ショッピング 出店者様向けお役立ち情報




Yahoo ショッピングapp アプリ からトリプルで作成したトップページに誘導する方法 Iphoneのみ Easypage イージーページ




楽天 Yahooで商品点数10アイテム以下の店舗が売上を上げる方法 ファンクション




スマートフォン用サイトの編集 ヤフーショッピング作成講座




おてがるツール Yahoo ショッピングsaleバナーを活用しよう Yahoo ショッピング成功ノウハウblog Yahoo ショッピング 出店者様向けお役立ち情報




ヤフーショッピング 商品ページに共通のバナーを表示する方法 Pc編 うるチカラ




ストアクリエイターproへのタグ設置箇所 共通領域 Yahoo ショッピング成功ノウハウblog Yahoo ショッピング 出店者様向けお役立ち情報




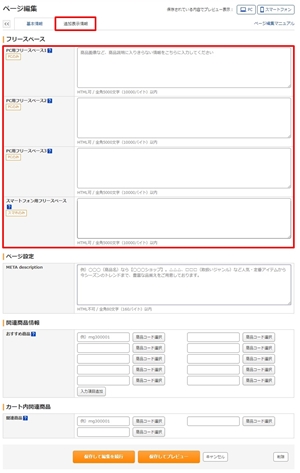
商品ページ 追加表示情報 ツールマニュアル Yahoo ショッピング




Yahoo ショッピング 商品 詳細 ページの作成方法easypage イージーページ




イベントでは外せない 効果的なバナーの使い方 海外事例に学ぶ集客 売上up方法byライフエスコート




Yahooショップカートを外部に貼り付ける 店舗 生産者を応援




ヤフショ5分講座 Yahoo ショッピングストア構築の方法 Eマガ




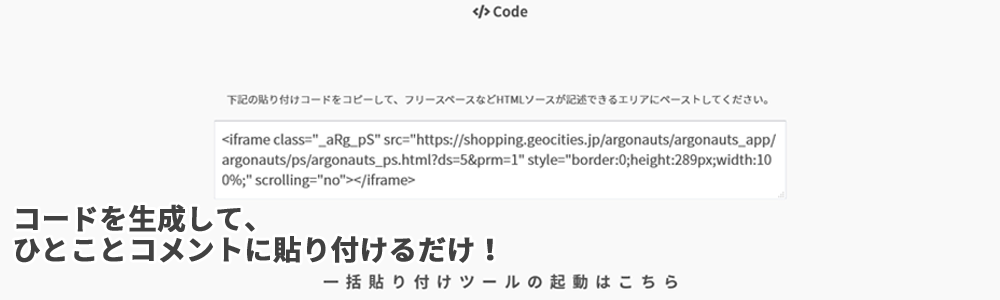
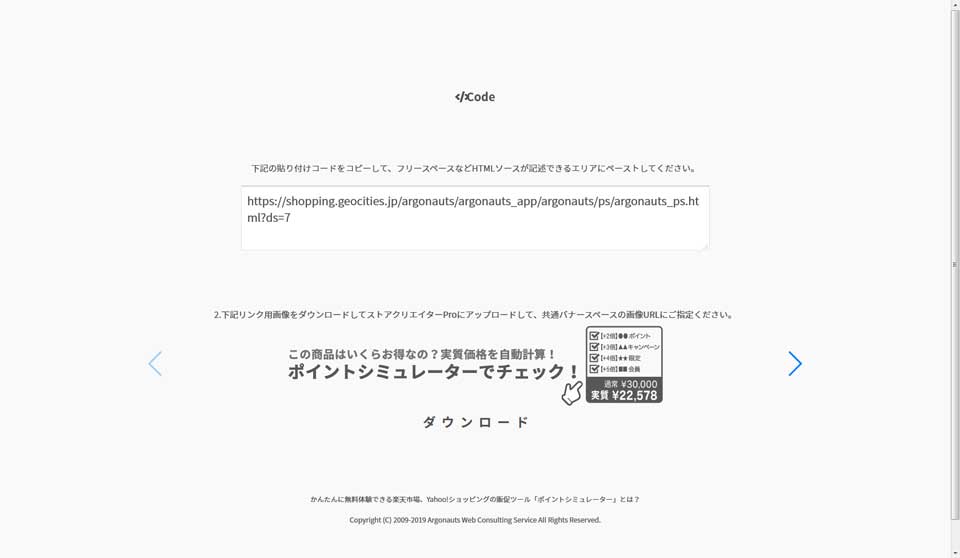
楽天市場とyahoo ショッピングストアにかんたんに設置できる ポイント分も含めて差し引き実質価格を計算するポイントシミュレーター アルゴノーツ株式会社




Yahoo ショッピングでは 楽天市場と違って外部リンクを貼ってもokと聞きましたが本当ですか




Yahoo ショッピングのバナーガイドラインを作成し Ctr128 カイゼンしたお話 Yahoo ショッピング公式 Note




楽天キャンペーンバナーを無料で簡単にはる方法 E Commerce Japan




Yahoo ショッピングのバナーガイドラインを作成し Ctr128 カイゼンしたお話 Yahoo ショッピング公式 Note




Yahoo ショッピング Webセミナー




Pc版 コピペするだけ Yahoo ショッピング フローティングバナーの設置方法 Ec通販運営マニュアル




ツール開始フロー




楽天やyahoo が配布するイベントバナーや他社ツールのhtmlタグを貼り付けたい Biiino ビーノ ラボ 楽天市場ショップ向けページ制作ツール




楽天キャンペーンバナーを無料で簡単にはる方法 E Commerce Japan




Pc版 コピペするだけ Yahoo ショッピング フローティングバナーの設置方法 Ec通販運営マニュアル




ヤフーショッピングの看板サイズ と 作るときのポイント




Yahooショッピング 新ストアデザイン 30分でトップバナーを作る方法 Yahoo ショッピングで月商100万円を目指す




ヤフーショッピングの画像やhtml編集方法 ネットショップ開業運営中ブログ




Rinkerの設定方法 楽天 Amazon Yahooリンクを同時に貼って報酬アップ ゆるぶろ 澪の楽天アフィリエイトでサクッと月5万円



ヤフオクのバナーをブログで貼り付けるにはどうすれば良いですか 下 Yahoo 知恵袋




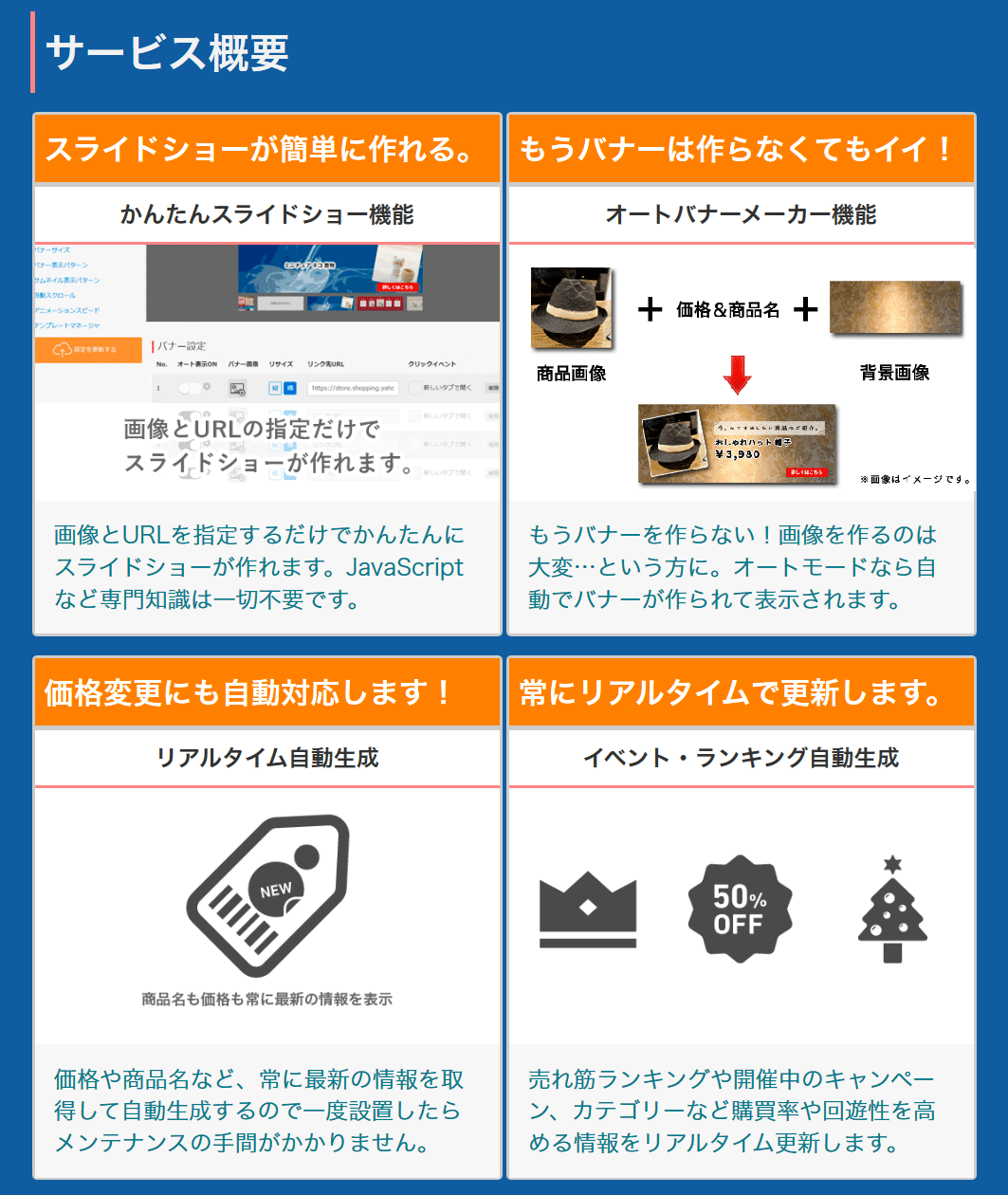
ヤフーショッピングかんたんバナースライダー アルゴノーツ株式会社



コピペで完了 Yahoo ストアに縦帯バナーを設置するhtmlソース 楽天ショップを販売促進ノウハウで応援 Ogariaレポート オガレポ




スマホに設置することも可能でしょうか にぎわい演出システム 自動更新 楽天 ヤフー Ec Tool




スマートフォン用サイトの編集 ヤフーショッピング作成講座




ランキング自動表示 リアルタイム注文状況更新システム にぎわいランキングr3 楽天 Yahoo カラーミー ショップサーブ ポンパレモール対応 Ecステーション




もしもアフィリエイトでヤフーショッピング広告を作る手順は3つだけ




ヤフーショッピングかんたんバナースライダー アルゴノーツ株式会社




楽天 Yahoo 超シンプル 画面両側に縦帯バナーを貼る方法 Ogaria 繁盛レシピ Ogaria 繁盛レシピ




Yahoo ショッピングのバナーガイドラインを作成し Ctr128 カイゼンしたお話 Yahoo ショッピング公式 Note




Yahoo ショッピングでの更新作業が激減 バナー変更からストクリ登録までが簡単に Yahoo ショッピング成功ノウハウblog Yahoo ショッピング出店者様向けお役立ち情報




Yahoo ショッピングでは 楽天市場と違って外部リンクを貼ってもokと聞きましたが本当ですか




Yahoo ショッピング Paypayモールのpaypayボーナス最大還元率は何 になる




商品リンクのまとめ方 ブログアフィリエイトで効率よく商品リンクを貼るには




ヤフーショッピングの画像やhtml編集方法 ネットショップ開業運営中ブログ




おてがるツール Yahoo ショッピングsaleバナーを活用しよう Yahoo ショッピング成功ノウハウblog Yahoo ショッピング 出店者様向けお役立ち情報




ヤフショ5分講座 Yahoo ショッピングストア構築の方法 Eマガ




Yahoo ショッピング5のつく日だけ自動でバナーを切り替えてキャンペーンに誘導する




Yahoo ショッピングでポイント払いすると10 以上還元されるキャンペーンを実施中 バナーデザイン キャンペーンバナー バナー




イベントでは外せない 効果的なバナーの使い方 海外事例に学ぶ集客 売上up方法byライフエスコート




ヤフーショッピング 商品ページに共通のバナーを表示する方法 Pc編 うるチカラ




ヤフーショッピング 商品ページに共通のバナーを表示する方法 Pc編 うるチカラ




Yahoo ショッピング出店者様向けスマートフォン版にぎわいツール B Space にぎわいバナー 提供開始 Ecサイト構築 Ecシステム開発ならコマース21 C21




Yahooショッピング 新ストアデザイン 30分でトップバナーを作る方法 Yahoo ショッピングで月商100万円を目指す




ヤフーショッピングかんたんバナースライダー アルゴノーツ株式会社




もしもアフィリエイトでヤフーショッピングの商品リンク 広告を貼る方法




ページ向き Yahooキャンペーンバナー タイトル付き 3カラム スマホ2カラム 静止 ヤフーショッピング 無料iframeテンプレート詳細ページ




ヤフーショッピングをホームページビルダーで作ってみました




25 ヤフーショッピング バナー 貼り方 面白い壁紙ドラえもんhdda



ハローキティ 大きなお誕生日飾り バナー ジャンボレターバナーセット バースデーバナー お星さま 数字貼り付けタイプ Par 3191 ブーブーハウス Yahoo 店 通販 Yahoo ショッピング




ヤフーショッピングの画像やhtml編集方法 ネットショップ開業運営中ブログ




画像 Htmlの反映 マニュアル Smartpage ネットショップ




バナースライダー Yahoo Japan コマースパートナー マーケットプレイス




ヤフーショッピング 売上up施策 5のつく日 とは ネットショップ運営代行 Ecコンサルなら株式会社スタイリスト




ヤフーショッピングで対象者限定クーポン配布中 1000円引き Pontadeotokuのブログ




ヤフーショッピング中国輸入販路先としての7つのメリット 副業で家族と幸せに生きるlife Styleを




新ストアデザイン対応の手順 1 基本的な流れと看板の設定 21年2月更新 株式会社アルド




ヤフーショッピングの看板サイズ と 作るときのポイント




アメブロの画像リンク バナーの貼り方 作り方と収益upの方法 アメブロメーカー




ヤフーショップの作り方 初心者が行うべき準備 10の基本ベース設定とは




ヤフーショッピングをホームページビルダーで作ってみました




楽天 スマホ 商品画像 の上にバナーを設置 高さ自動調節jqueryのご紹介 楽天 ヤフー Ecサイトの運営 制作なら コンサルロケッツ




ヤフーショッピングの出店方法とは 手順から審査基準 メリット デメリットまで解説 クロスマメディア




ヤフショ5分講座 Yahoo ショッピングストア構築の方法 Eマガ




Yahoo ショッピング Webセミナー




Yahoo ショッピングタグ貼り替え手順マニュアル ウルトラasp




ヤフーショッピングかんたんバナースライダー アルゴノーツ株式会社



0 件のコメント:
コメントを投稿